Today I will cover the position property in CSS. When I was learning CSS it was so confusing. It is a tricky topic. So let's see how we can use it.
There are five main properties we use in the position
- static
- relative
- absolute
- fixed
- sticky
Other properties we use in the position
- initial
- inherit
position: static
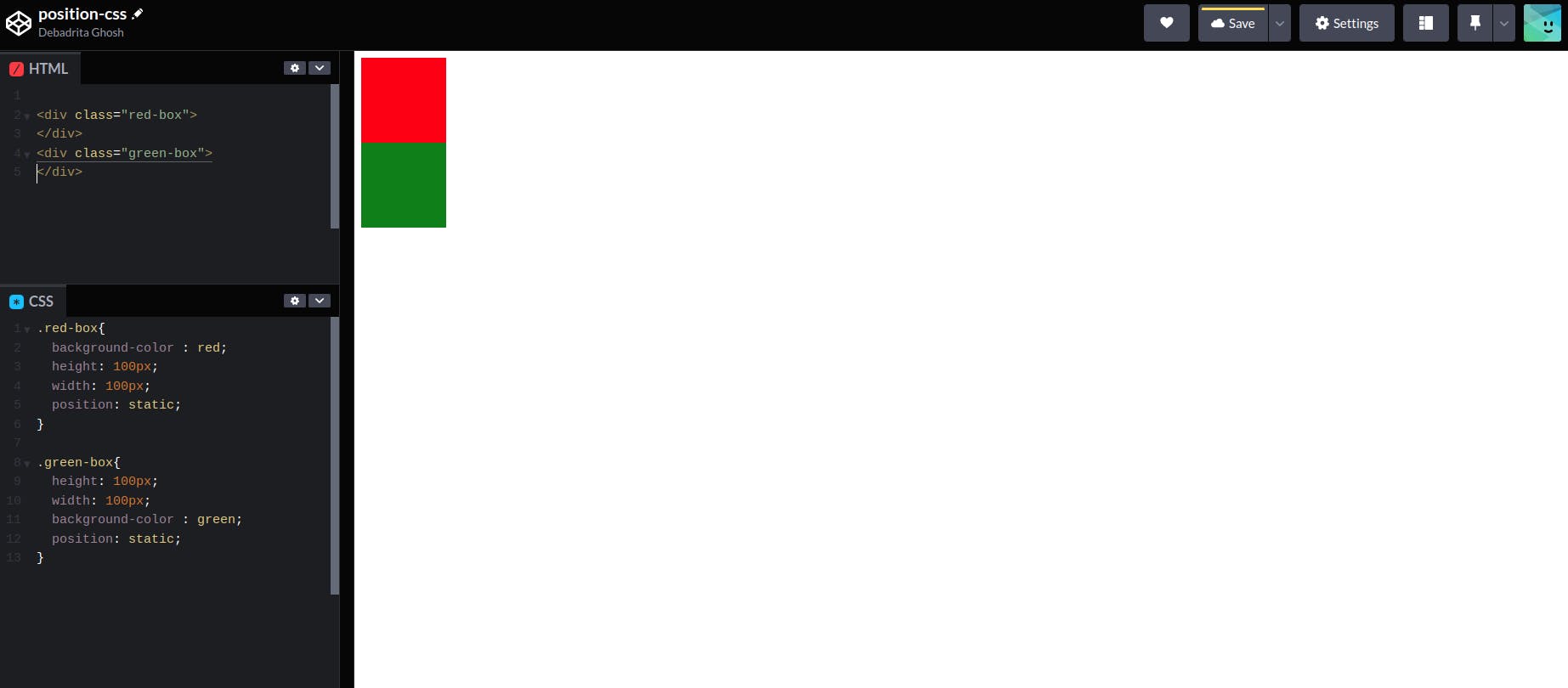
- so the first one is position static. To demonstrate that I took two small boxes(red & green). One after another.

And now if I add
position: staticproperty in one or both boxes nothing will happen. because this is the default property.Normally HTML follows this property.
position: relative
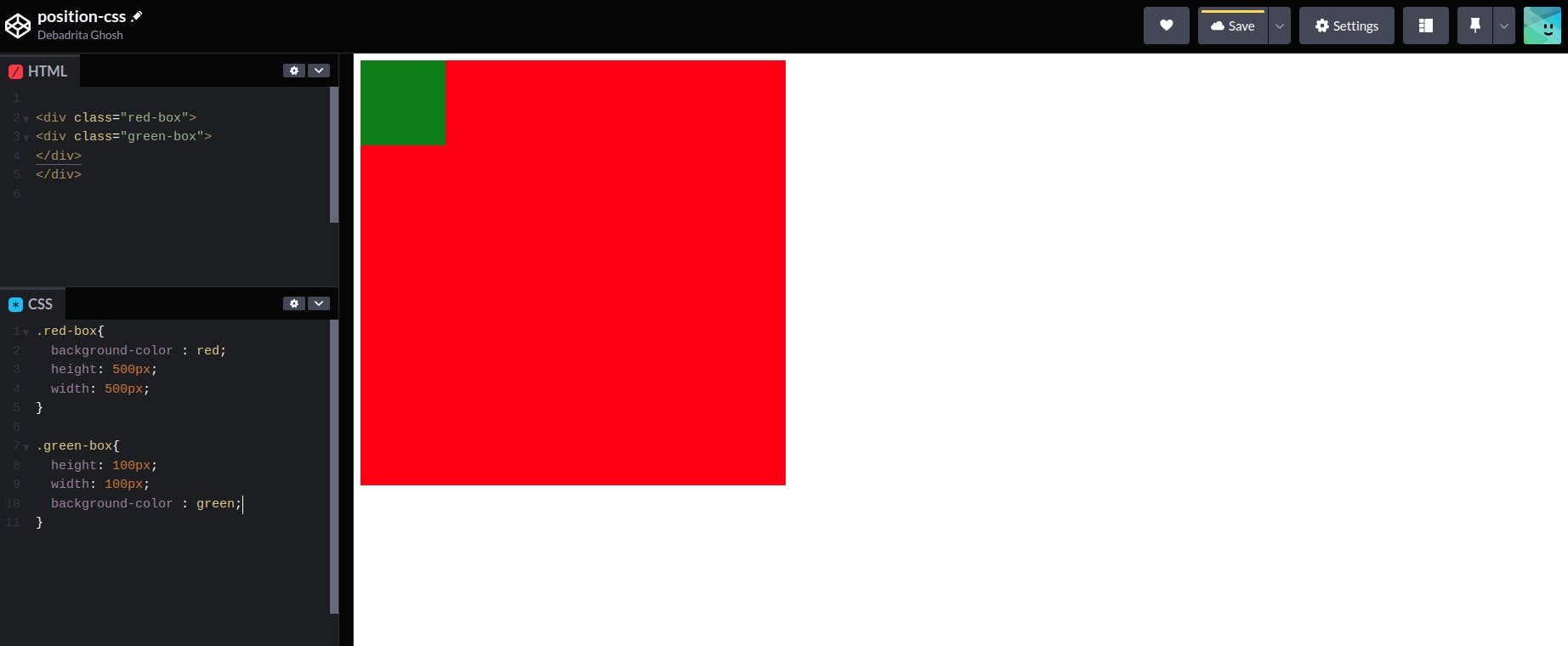
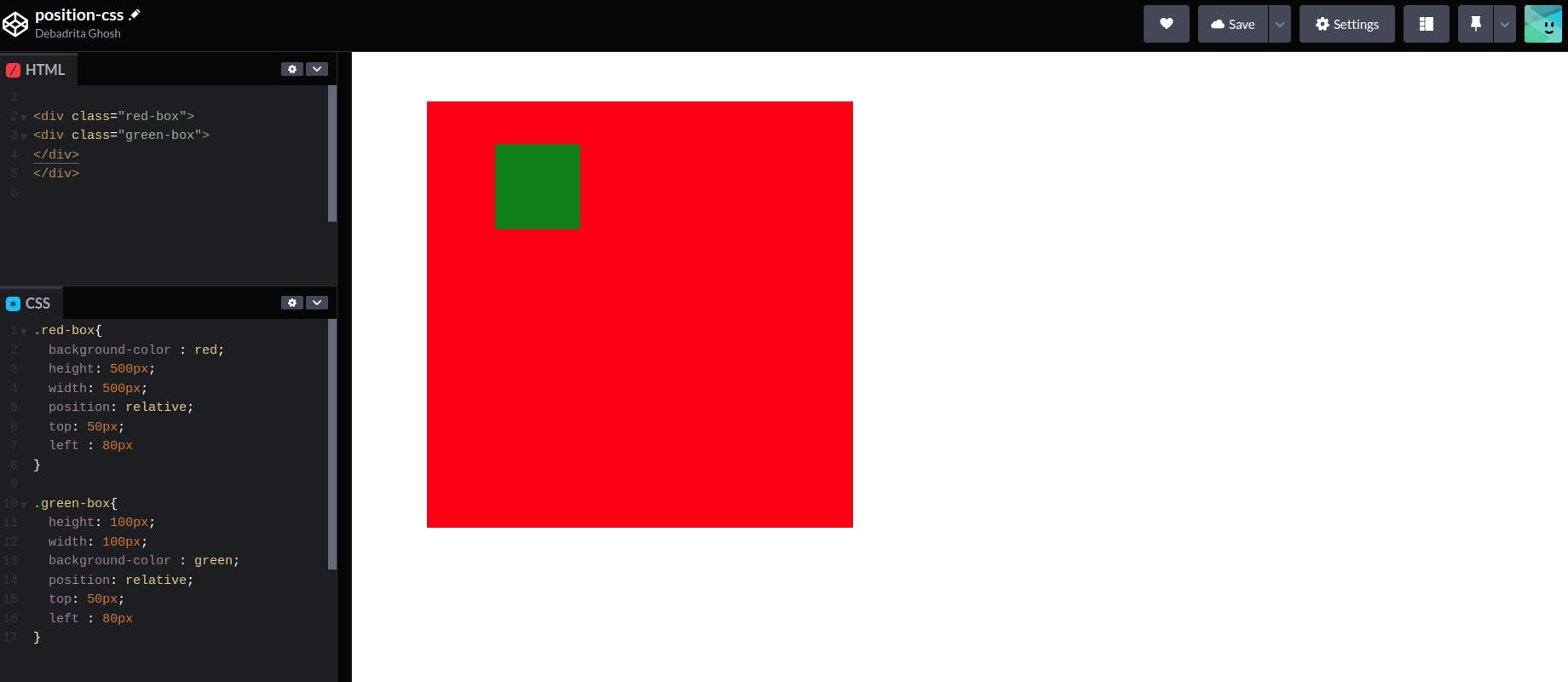
- To demonstrate that I took one large box. and inside that large box I have a small box.

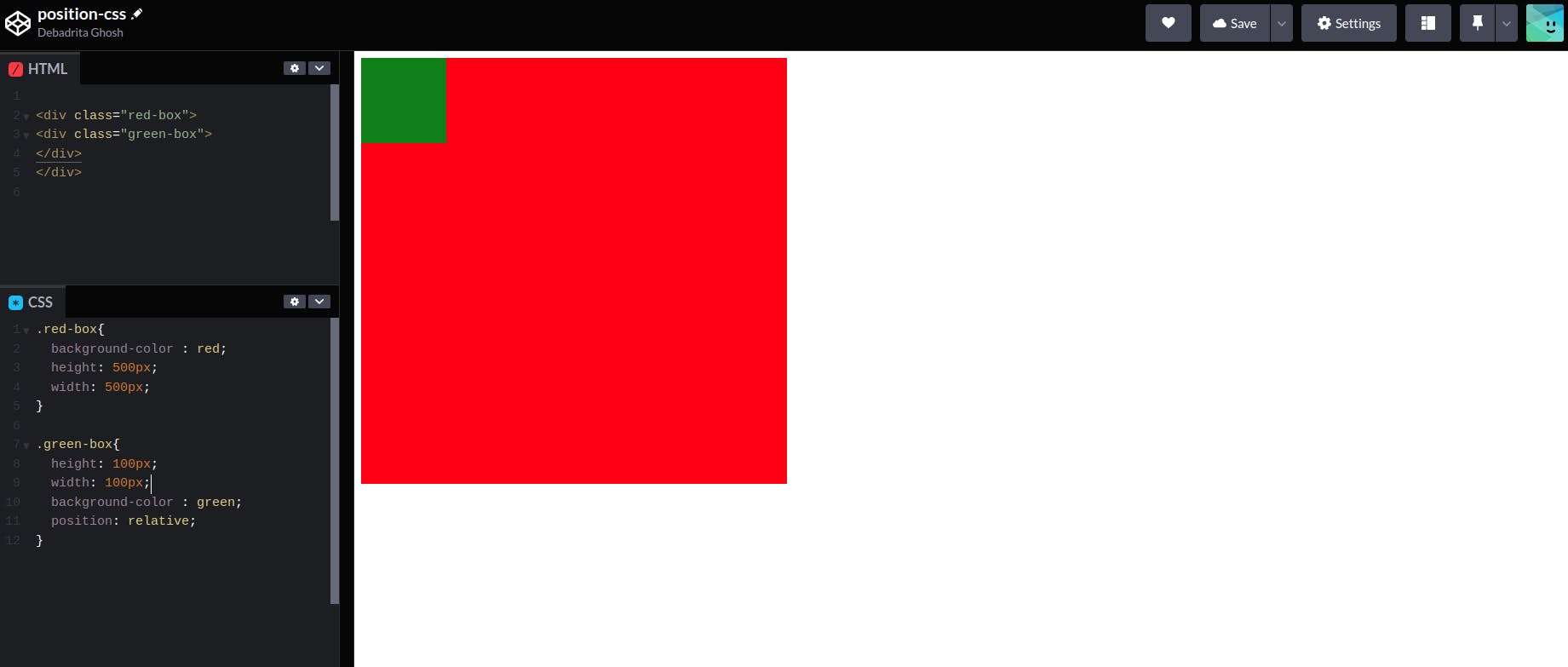
- Now if I add position relative property to the green box nothing will happen. But now we can access four new properties. left,right top,bottom

And with the help of those properties we can move the green box anywhere we want to be based on its actual position
Now if we add the top: 50 property to the green box it will move 50px from the top. but it will move 50px from its original position

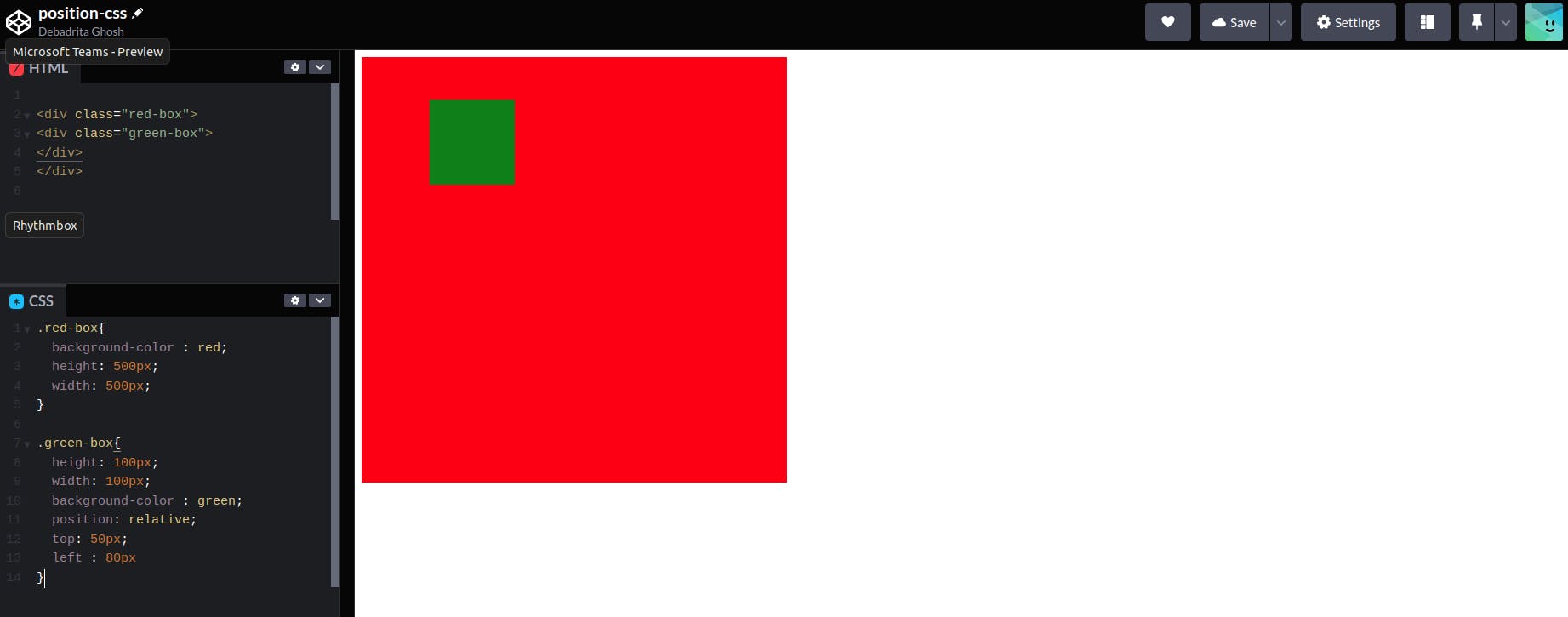
- Just like the previous example now if we add left: 80px. It will move 80px from left based on its original position

Just like that if we add those properties to the red box it will work the same.

position: absolute
Now let's see the most important property of position which is absolute.
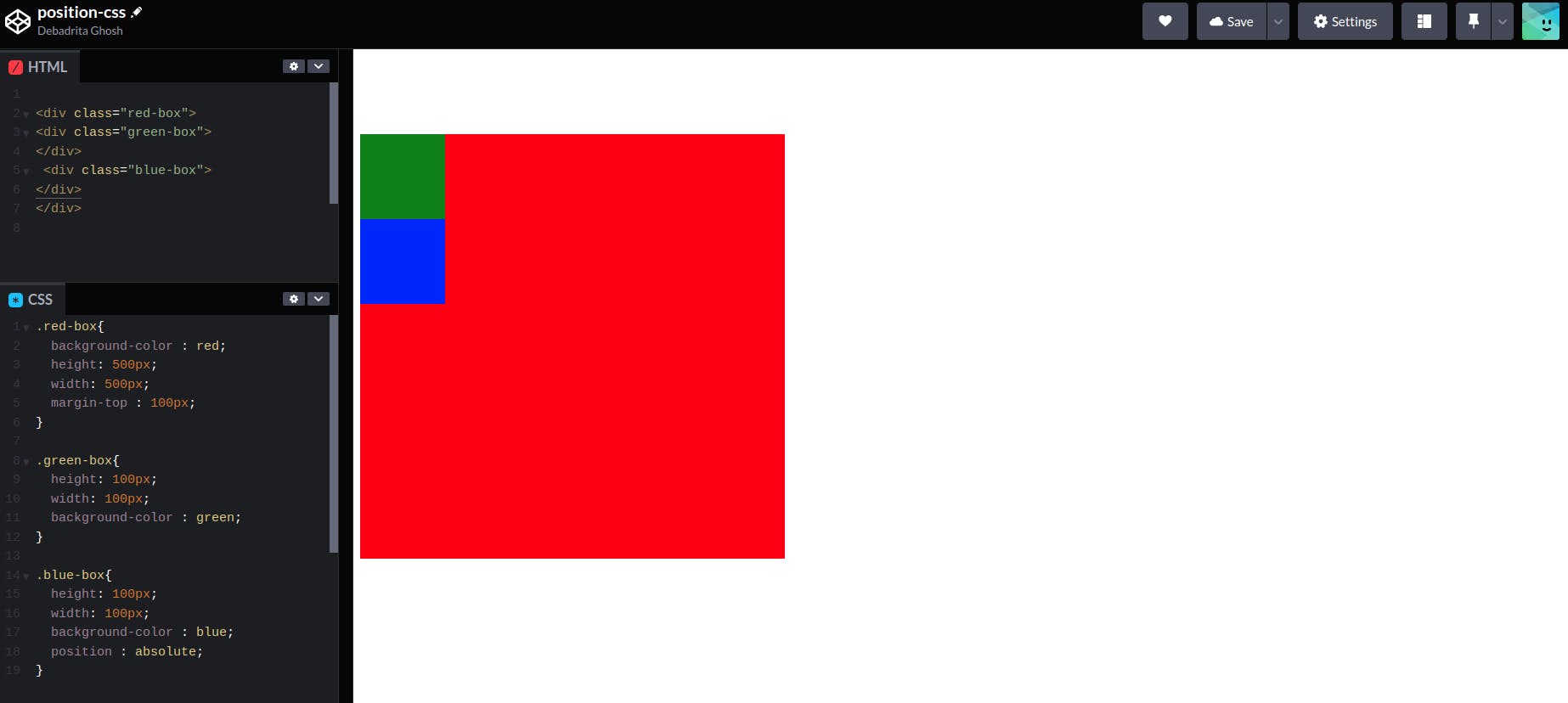
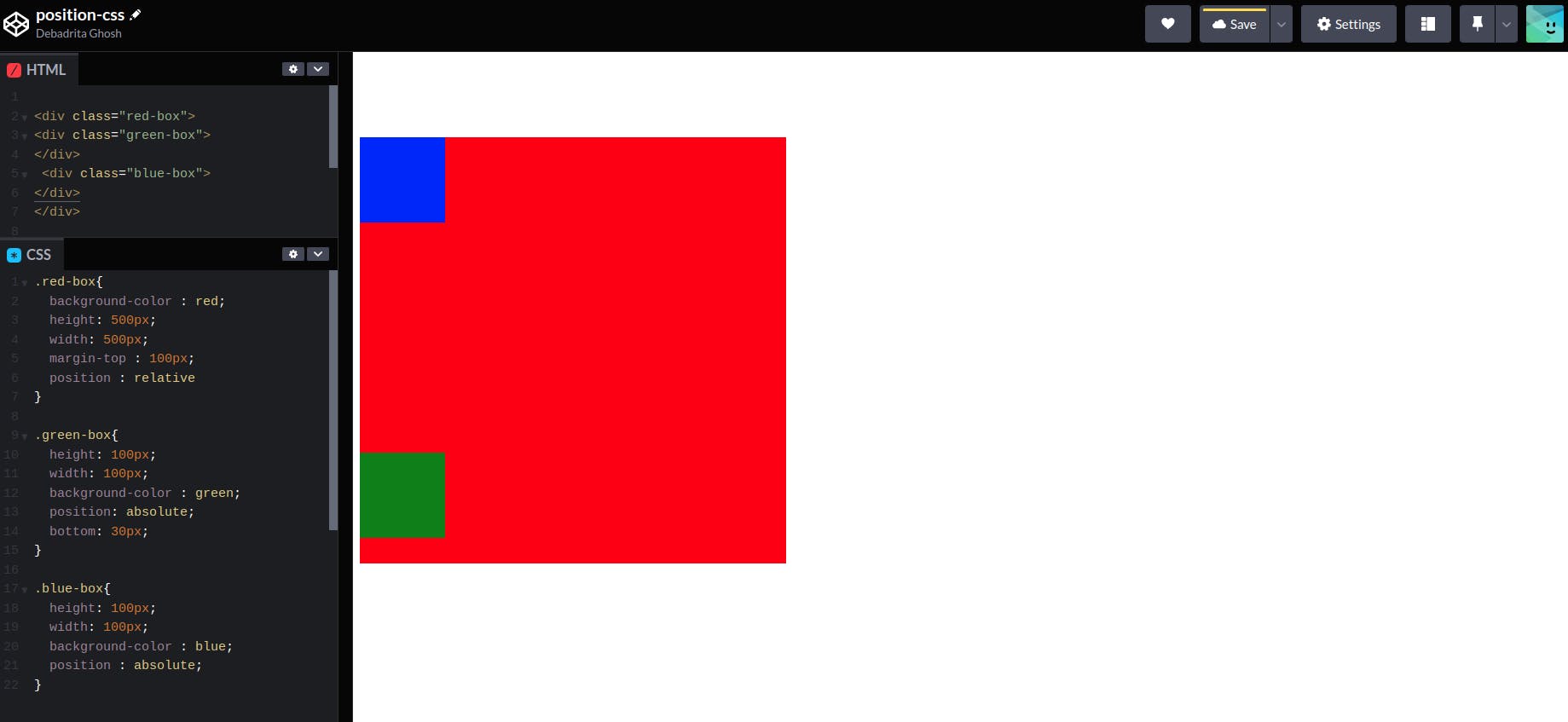
- Just like the previous example, I took one large box(red box).and inside that large box I have a small box(green box). But now I'm adding one more small box inside that large box(blue box).

- Now let's add position absolute property inside those two small boxes (green & blue).

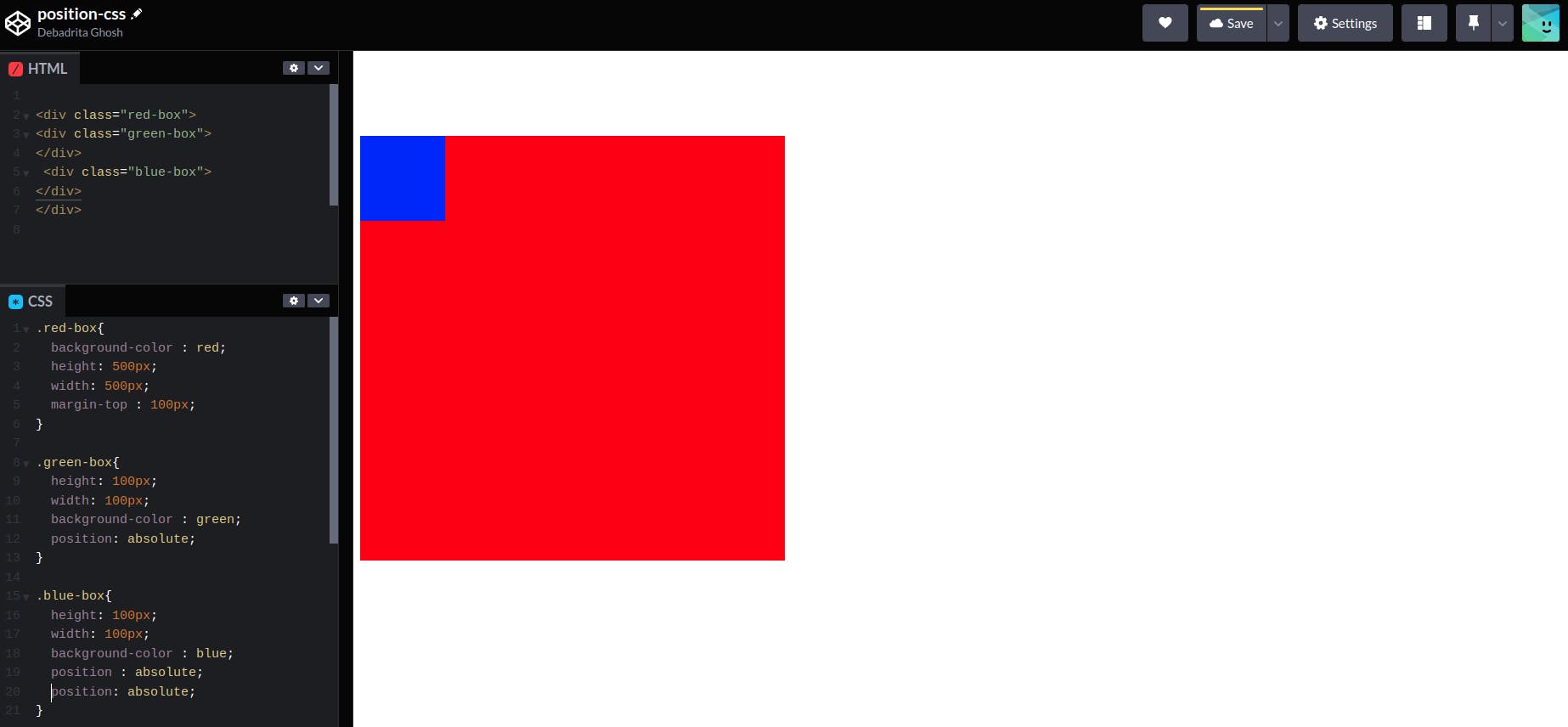
Now as you can see there is only one box inside that red box. Because that green box is under that blue box.
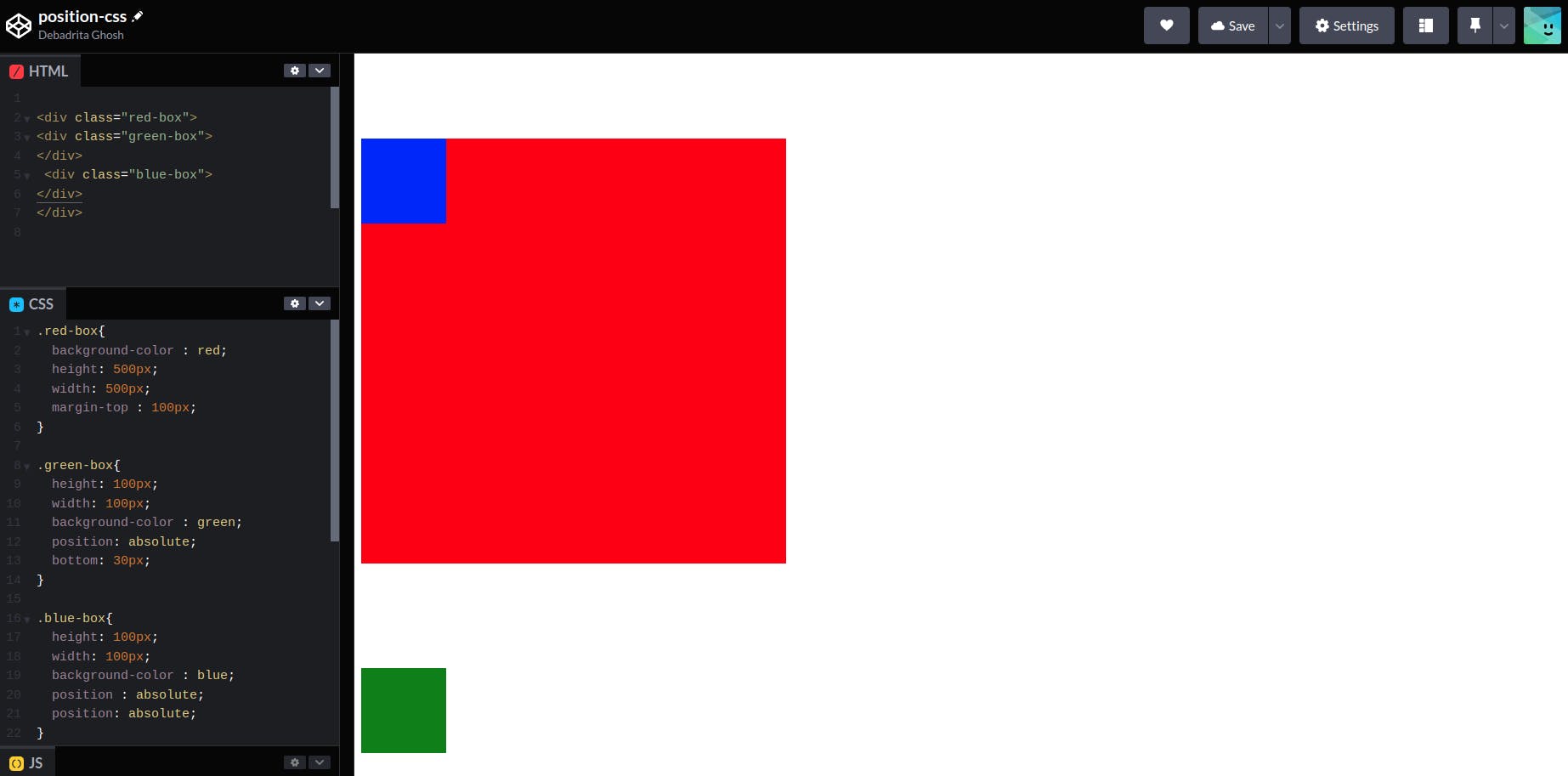
Now let's add the bottom: 30 to the green box.

- Now you can see the green box is outside of that red box. which is not good. because we want to keep that green box inside that red box.
Now we have to understand what position: absolute does?
If we add position: absolute to any HTML element that element will be positioned relative to its first positioned (not static) ancestor element.
So In this example, the blue box's parent container red box doesn't have any position property assigned to it. for that reason, it is positioned based on the red box's parent element which is the body in this case.
Now let's see what happens if we add
position: relativeto the red box

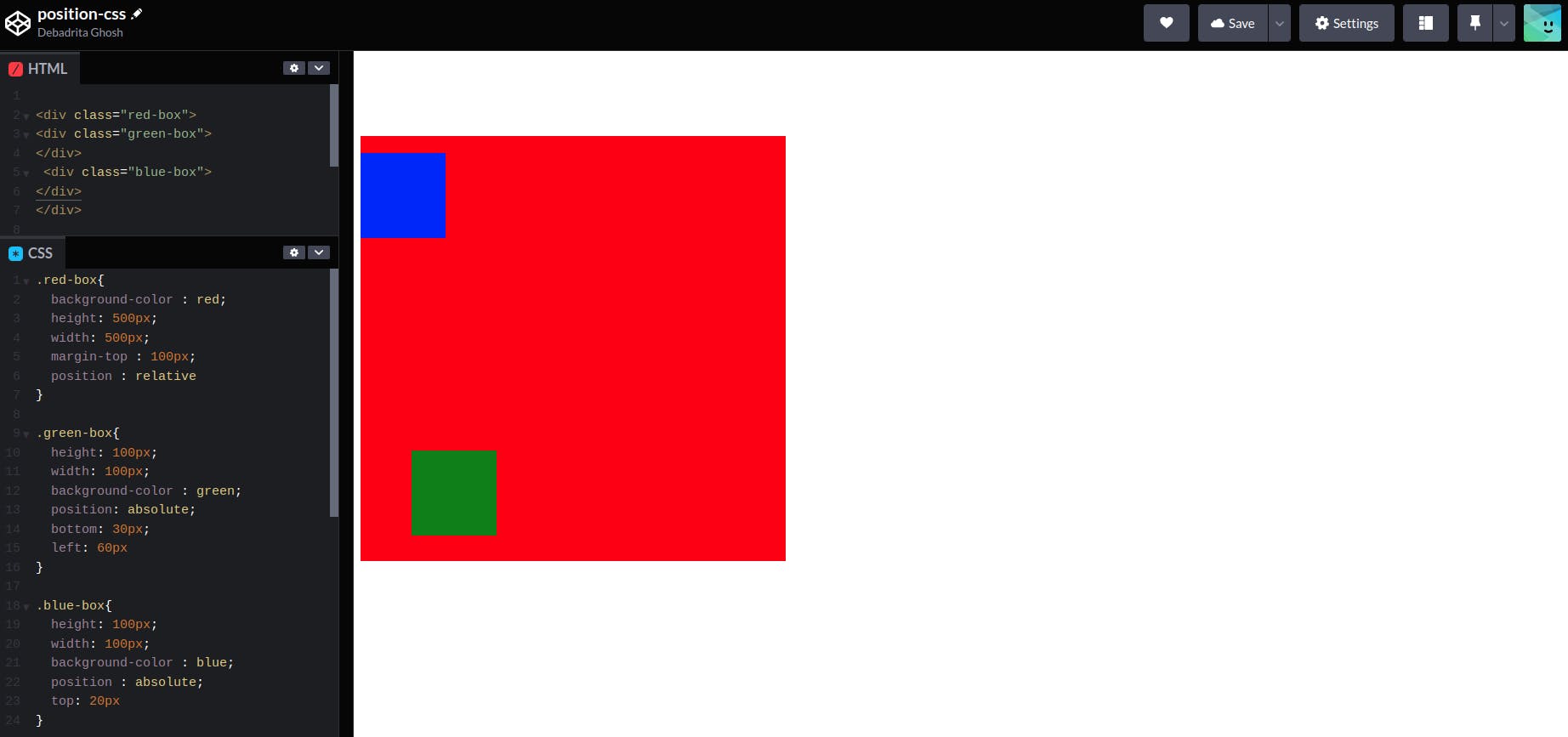
Now you can see that the green box is inside the red box and it moved 30px from the bottom of the red box.
So now if we want we can move those two small boxes anywhere we want to be based on the red box's position.
Moving the blue box 20px from the top and green box 60px from the left based on the red box's position

position: fixed
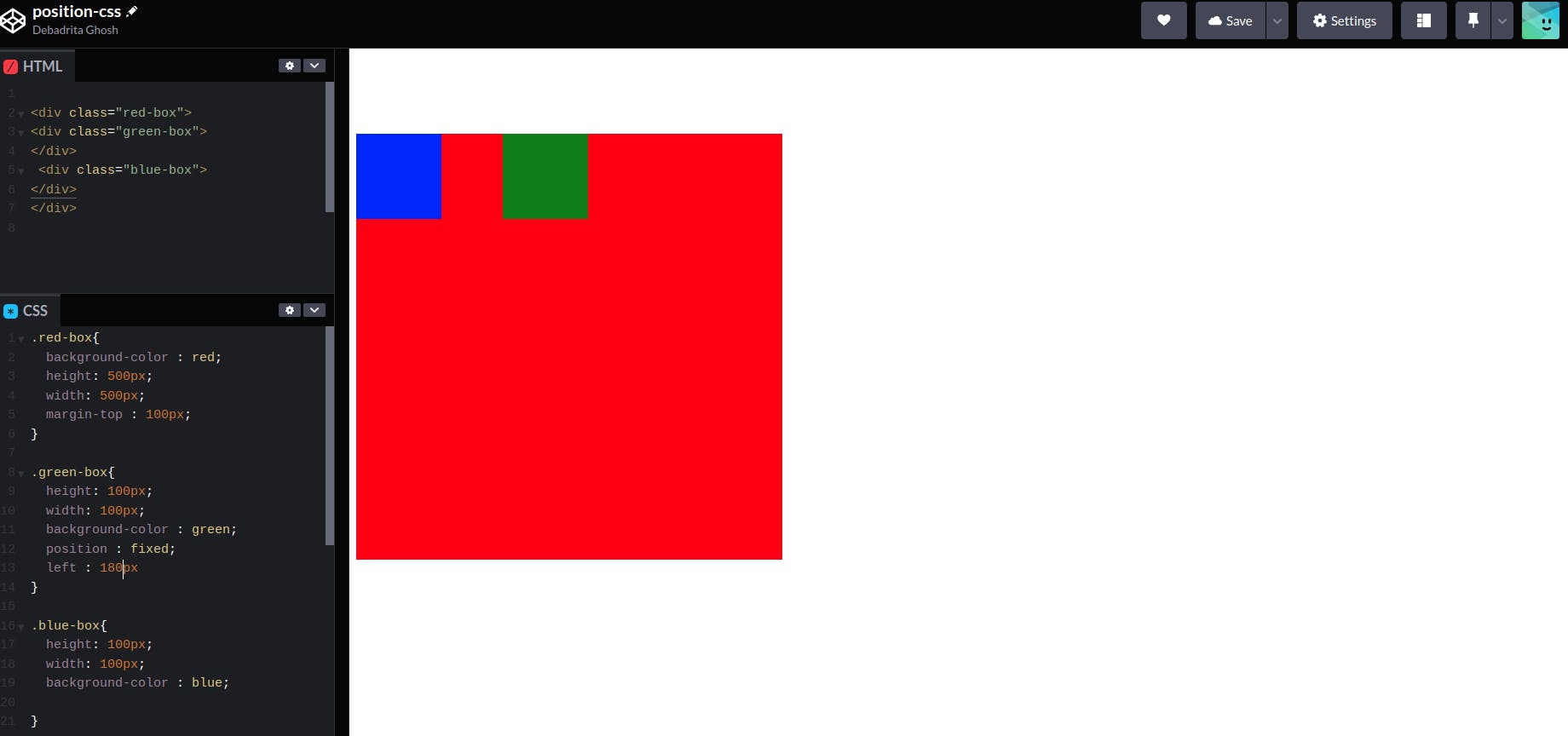
Now if we give position: fixed property to any element that element will be positioned relative to the browser window.
No matter what It will always stay in the same position
we are adding the position fixed to the green box and moving it 180px from the left. So now it will always remain in this position.

position: sticky
If we assign
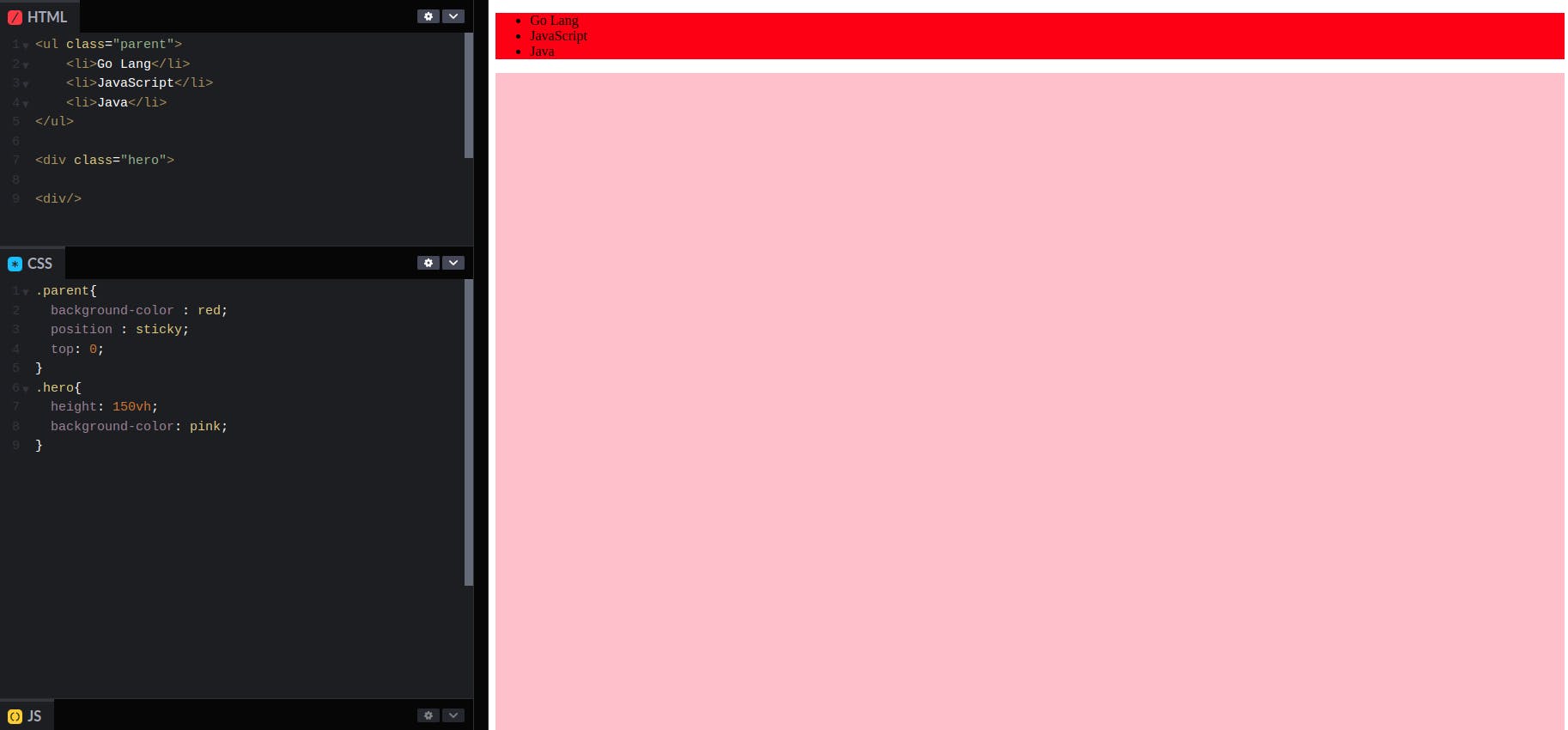
position: stickyto an element that element is positioned based on the user's scroll positionIt toggles between relative and fixed positions.
- First, it will work like
position: relativeand if we scroll the screen after a certain viewport it will work likeposition: fixed

- In this example as you can see I took an unordered list where I wrote the names of my favorite programming languages. So now we want to make it sticky and I took one div and added height there because we want scroll functionality

Position Challange #1
Let's build this button

First, try it by yourself and if you are not able to do it then check the solution
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./style.css" />
<title>iNeuron</title>
</head>
<body>
<div class="container">
<a href="#" class="btn">
<span><b>iNeuron</b></span>
<span class="badge">7</span>
</a>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.btn {
background-color: #2998f3;
padding: 15px 30px;
text-decoration: none;
color: white;
position: relative;
border-radius: 3px;
}
.badge {
position: absolute;
top: -10px;
right: -10px;
background-color: #333333;
padding: 5px 10px;
border-radius: 50px;
}
Hopefully, now you can use position property. I will add more examples in the future. Till then Happy learning.