ᴡʜᴀᴛ ɪꜱ ᴍᴀʀᴋᴅᴏᴡɴ??
markdown is an elementary markup language just like HTML. This is very lightweight & easy to learn and implement. As it is straightforward & easy to learn it is one of the world’s most popular markup languages and most developers & bloggers use this language. Now don't think it is similar to HTML
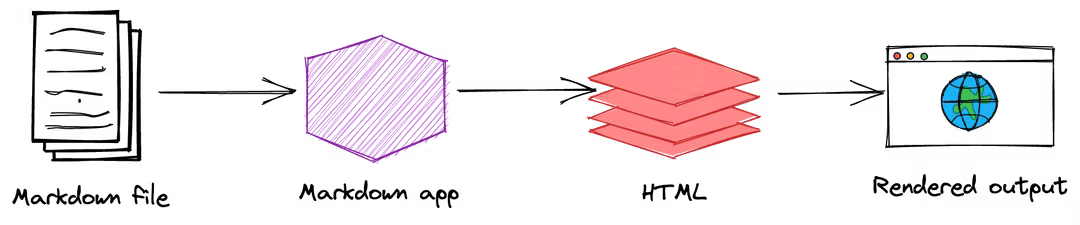
ʜᴏᴡ ᴅᴏᴇꜱ ᴍᴀʀᴋᴅᴏᴡɴ ᴡᴏʀᴋ?
Let's assume a scenario where you don't know HTML but you want to write tech documentation on Github. Markdown solves this problem. How?
- First, you have to create a text file and you can write whatever you want to write using the markdown syntax but the extension of that file should be .md or .markdown
- you can upload that file in any markdown compiler. Now you don't need to upload it anywhere if you use any online markdown editor (Ex : stackedit, dillinger)
- if you use any markdown compiler/parser It will convert that markdown file into HTML.
- then you can run it inside any browser

ʜɪꜱᴛᴏʀʏ ᴏꜰ ᴍᴀʀᴋᴅᴏᴡɴ.
A man named JOHN GRUBER who is a User Interface designer and Tech Blogger understood the real-world problem and in 2004 he created the markdown language.
ᴡʜʏ ᴍᴀʀᴋᴅᴏᴡɴ?
Now we know what is markdown and who created markdown but the main question is why we should use this markup language.
- It is very easy to learn and implement.
- It is a platform-independent language. What is platform-independent? let's assume you created a markdown file in windows OS now you want to run it in Mac OS, you can do that if you use markdown.
You can use markdown for many things like -
- If you want to write technical - documentation or blogs you can use this language. Even if you want to write documentation in Github you have to use markdown, Hashnode also uses markdown.
- If you want to create email messages, presentations, or websites you can use markdown.
Markdown is portable and future-proof. Let's assume you were using dillinger, now for some reason that application is not working you can use another application & it will work perfectly.
ᴍᴀʀᴋᴅᴏᴡɴ ᴄʜᴇᴀᴛꜱʜᴇᴇᴛ
Basic Syntax
- First, I will show you all the basic elements of markdown.
- I took these elements from the creator's original documentation.
- All Markdown applications support this syntax.
Headings
Input
# Learning Markdown 1
## Learning Markdown 2
### Learning Markdown 3
#### Learning Markdown 4
##### Learning Markdown 5
###### Learning Markdown 6
Output
Learning Markdown 1
Learning Markdown 2
Learning Markdown 3
Learning Markdown 4
Learning Markdown 5
Learning Markdown 6
Text Decorations
Input
**Bold text**
*Italic text*
~~Strikethrough text~~
***Bold and italic text***
~~**Bold and strikethrough text**~~
~~*Italic and strikethrough text*~~
Output
Bold text Italic text Strikethrough text Bold and italic text Bold and strikethrough text
Italic and strikethrough text
Blockquote
Blockquote with a single line
Input
> This is a Blockquote text
Output
This is a Blockquote text
Blockquotes with Multiple Paragraphs
Input
> This is a Blockquote text
>
> This is another Blockquote text
Output
This is a Blockquote text
This is another Blockquote text
Nested Blockquotes
Input
> This is a Blockquote text
>> This is nested Blockquote text
Output
This is a Blockquote text
This is nested Blockquote text
Lists
Ordered List
Input
1. C
2. C++
3. C#
output
- C
- C++
- C#
Unordered Lists with the nested unordered lists
Input
- Languages
- JavaScript
- Go
- Rust
- Java
- Library
- React
- Framework
- Angular
- Gin
Output
- Languages
- JavaScript
- Go
- Rust
- Java
- Library
- React
- Framework
- Angular
- Gin
Code
Input
`code`
Output
code
Link
Input
[My Linkedin](https://www.linkedin.com/in/itzdebadrita/)
Output
Image
Inserting image from internet
Input

Output

Inserting image from local
Input

Output

Extended Syntax
- We call these syntax extended because they provide some additional features.
- So the main problem is all Markdown applications do not support these elements.
Table
Input
| No | Languages | Framework |
| ------| ------ | ----------- |
| 1. | Go | Gin
| 2. | Javascript | Angular
| 3. | Java | Spring
Output
| No | Languages | Framework |
| 1. | Go | Gin |
| 2. | Javascript | Angular |
| 3. | Java | Spring |
Fenced Code Block
- The syntax is three backticks "```" enter three backticks
- We can add the language name after three backticks
Input
{
"firstName": "Debadrita",
"lastName": "Ghosh",
"language": "Go",
}
Output
{
"firstName": "Debadrita",
"lastName": "Ghosh",
"language": "Go",
}
This is my first blog I hope you all have enjoyed this article. I'm still learning markdown so I will add more examples in the future. Till then Happy learning.